
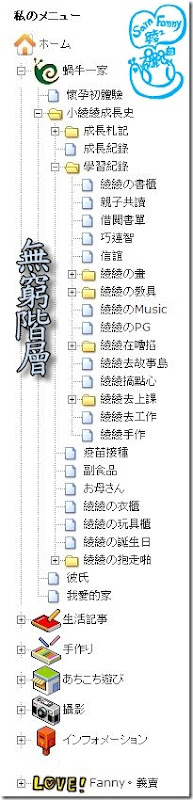
最近在整理標籤,順便把我的樹狀目錄,稍微調整一下,
Blogger,我覺得最方便的,就是一篇文章,可以訂好多標籤,只是,多了,就亂了。

我也玩過「痞客邦」,雖然目錄編排可以樹狀化,但是,只能一階,不能無窮階層,一篇文章兩個以上標籤,就亂了。
所以,還是覺得~~Blogger彈性多了~~沒有,就可以自己創造!!^_^
而且,高手如雲,複製照做就好~哇哈哈~~
可參考:Nova Thinking的這一篇「將Blogger的標籤改為樹狀圖顯示」

雖然,目錄我早已經在前一、兩年就搞定,但是,一直覺得"怪怪"的!!
原本設定的大標籤的圖,點了,就會變,怎麼讓她~不變呢?!(Ex. 鑽石,點開,鑽石不會跑掉)
於是,瞭解了一下「dTree」這個功能,原來,這不單單只是給Blogger使用,
而是,Blogger高手,借了「dTree」的概念,來運用!!

參考了這篇:「樹狀目錄+無窮階層」介紹的,就很詳細了~~也對「參數」有所瞭解!!
a.add(編號,父編號,'文字','網址','提示文字','目標','一般圖示','點選圖示','開啟狀態')
點選圖示,就是我之前沒設定,所以才會點開之後,就會變成預設(文件夾)的圖!!
一般,在編輯時,大家舉的例子都會是最簡單的,才讓一般人好上手,
現在,偶有了更多的瞭解,就可以編排的更漂亮囉~~~^_^
雖然,要額外花時間,但是~~家~~還是~~自己設計~~最開心!!!![]()
沒有留言 :
張貼留言
請記得留下詳細資訊,方便聯繫唷!